
Web design has come a long way since the introduction of the first website in 1991. From the exclusively text-based sites to the table-based layouts used in the mid-90s, web design has established itself as a core component of any digital marketing strategy in today’s day and age.
Whether it’s designing a landing page with a clear call-to-action (lead forms or phone calls) or an e-commerce site, web design has gravitated towards minimalism, blended typography, flat graphics and large backgrounds. These four aspects are also wrapped up neatly in mobile-friendly and optimized layouts, with user experience at the core of every well-designed web page.
Let’s discuss popular web design trends and how they came to be.
User experience has been a staple in web design trends of 2018. With the explosion of so many new websites and businesses, competition has driven designers to optimize their designs to best “convert” the user on the page. A common design trend revolving around user experience has been to implement a large call-to-action button that either sends a user down a marketing/sales funnel or drives a phone call. Another design trend focused around user experience has been to create a floating/following navigation bar. This design feature allows the user to quickly jump to different pages.
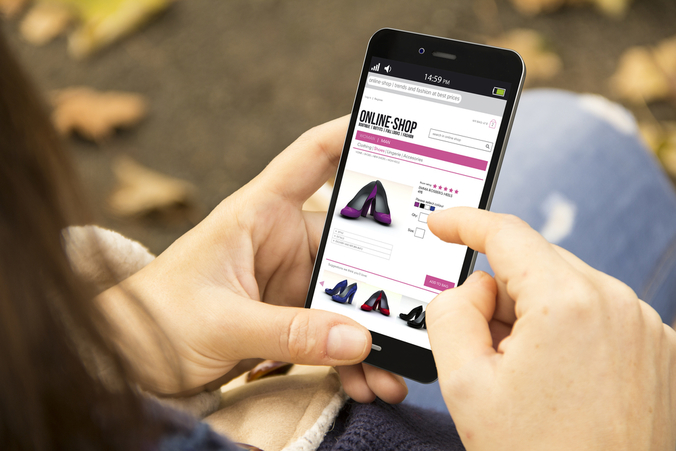
User experience design also focuses on the mobile vs desktop experience. With mobile usage exceeding desktop usage, designers became well-aware of how users interact with a website on their phone. Believe it or not, users act quite differently between their desktop computer and mobile phone, even when visiting the same site with the same exact content. Mobile friendly and mobile optimized designs have made their way to the center stage.
Now that consumers have the ability to browse the web and interact with any website on a handheld device, web designers and developers have quickly realized the importance of mobile designs. To get a better understanding of the importance of mobile-friendly designs, imagine shrinking down your desktop or laptop computer’s screen size down to less than an eighth of its current size. You’ll be forced to zoom in and out to click on small links and see photos. Because of the smaller screen landscape, designers began to create sites that utilize the smaller screen in a more effective manner while taking full advantage of the touchscreen capabilities. Common design trends for mobile-friendly sites in 2018 include simple and diffused backgrounds to improve visibility and load times, and swiping/gesture functionalities to take full advantage of touch capabilities.
Whether you are designing an e-commerce store or simply creating a blog, be sure to base your designs on user experience and mobile-friendly pages. Other trends include blended typography, flat graphics and large backgrounds. Overall, web design in 2018 has trended towards minimalistic feels that revolve around satisfying the needs of the user. Be sure to develop a firm understanding of user intent and utilize the trends above to make your website stand out.